Olá pessoal tudo certo?
Hoje falaremos sobre o mais recente anuncio da Sencha, no dia 06/11/2018 foi revelado a versão Sencha Ext Community Edition.
Afinal o que é Ext Community Edition?
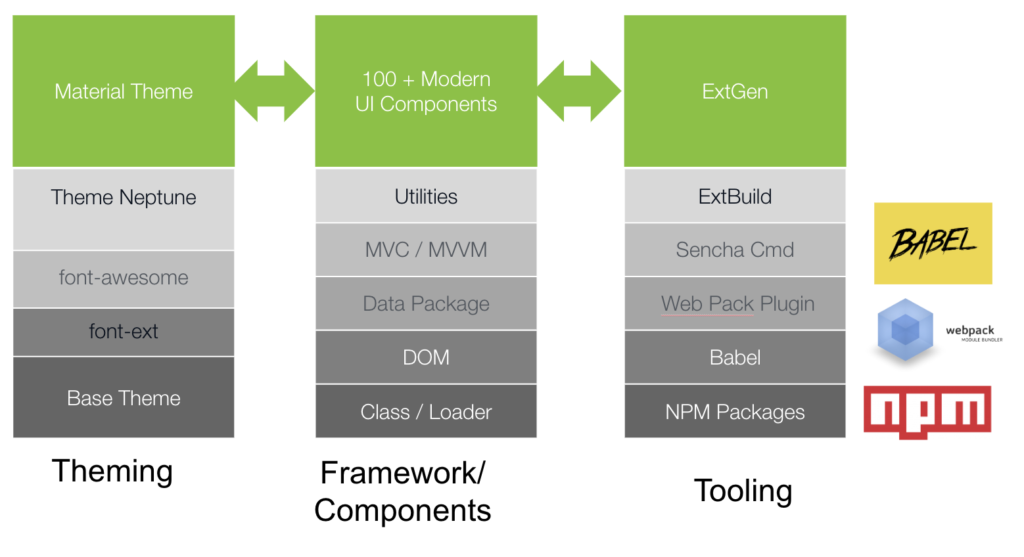
o Ext Community Edition é uma ferramenta simples e moderna que fornecem uma estrutura básica, centenas de componentes, tema material ferramentas OpenSource para que usuarios aspirantes em JavaScript possam criar aplicativos corporativos de plataforma cruzada de maneira facilitada e rápida, a comunidade pediu e a Sencha atendeu a demanda. Saiba um pouco mais da licença de uso comercial limitada – Leia Aqui

O ExtJS CE é uma excelente opção para estudantes, entusiastas, desenvolvedores freelance, e organizações sem fins lucrativos aprender a criar uma aplicação web cross-plataform usando o framework ExtJS e seus componentes.
Baixando o ExtJS Community Edition (CE)
• Baixe o Sencha ExtJS (CE) de maneira gratuita
• Tutorial siga esse tutorial para criar sua aplicação ExtJS
• Veja Alguns Exemplos de todas as interfaces e seus componentes ExtJS
• Para mais detalhes, Leia a documentação do ExtJS documentação
• Leia sobre as FAQ do ExtJS (CE)
Destaques do Sencha ExtJS (CE)
• Estrutura principal para criar aplicativos da Web usando cross-plataform

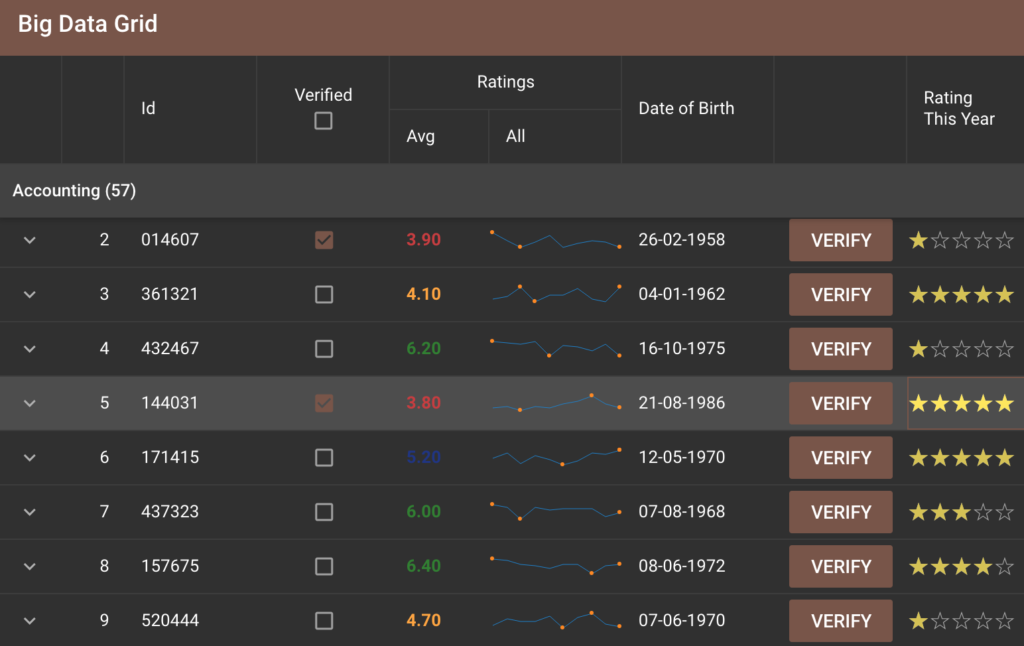
Centenas de componentes modern, incluindo o modern grid
O ExtJS inclui a coleção mais abrangente do setor de componentes de interface de usuário de alto desempenho pré-integrados e testados. Esses componentes incluem grades, árvores, listas, formulários, menus, barras de ferramentas, painéis, janelas e muito mais. O ExtJS Grid é um dos componentes mais populares que suporta edição de célula em linha, bem como edição de linha baseada em formulário, cabeçalhos de grupo e selectableconfiguração que permite aos usuários selecionar dados como no Microsoft Excel.

Pacote de dados abrangente para gerenciar conjuntos de dados em massa
O ExtJS Grid inclui um armazenamento virtual que permite criar grids e listas que são renderizadas e roladas por conjuntos de dados extremamente grandes. A loja virtual carrega apenas as páginas necessárias pela grade. Quando combinada com a configuração infinita do componente List, que está ativada por padrão nas grades, apenas uma pequena parte desses registros carregados é renderizada no DOM. Essas otimizações garantem que o navegador tenha um bom desempenho para o usuário, independentemente da quantidade de dados que você está apresentando.

Tema material para criação de aplicativos bonitos
Os componentes ExtJS estão disponíveis com o Material como temas incorporados. O tema Material é facilmente personalizável para refletir uma identidade de marca específica. O tema material expõe centenas de variáveis usadas pelo ExtJS, que podem ser alteradas para projetar temas personalizados.

Acesso ao repositório npm hospedado
O framework ExtJS, componentes e temas estão disponíveis como pacotes npm hospedados no repositório npm. Os desenvolvedores de ExtJS podem executar comandos simples para adicionar um pacote ao seu projeto, gerenciar dependências e gerenciar versões de pacotes sendo usados. Eles também podem incluir facilmente bibliotecas JavaScript de terceiros em aplicativos ExtJS.
Por exemplo, você pode adicionar facilmente o pacote npm da ExtJS Tree Grid ao seu projeto com o seguinte comando
npm i --save @sencha/ext-modern-treegrid
Exemplo de aplicativos – tutorial e guias
O ExtJS fornece um tutorial de “Início Rápido” que demonstra como criar um player de pré-visualização de videoclipe personalizado, desenhando dados públicos do site do iTunes, especificamente os principais vídeos da avaliação de período mais recente. Os usuários podem criar um aplicativo que tenha:
Uma página inicial usando o componente ExtJS TabPanel Uma tabela personalizada de vídeos usando um componente de grade no ExtJS Uma coleção de miniaturas com estilo personalizado usando um componente Dataview no ExtJS Cada guia permite a exibição de uma visualização de vídeo de 30 segundos em uma janela modal flutuante usando um componente de diálogo no ExtJS, clicando em uma miniatura do Dataview ou em um registro do grid.

Stencils – um kit de ferramentas completo de recursos da interface do usuário para projetar seus aplicativos
Sencha Stencils é um kit completo de recursos da interface do usuário que funciona com o ExtJS.Estênceis são fornecidos para o Adobe Illustrator, Sketch, Balsamiq e também estão dispóniveis como SVG/PNG para o uso com outros programas.
Fiddle – utilitário on-line para criar, executar e compartilhar exemplos de código ExtJS
Sencha Fiddle Você pode usar o Sencha Fiddle com o ExtJS e experimentar o código no seu browser sem baixar ou instalar nada. Você também pode facilmente compartilhar seu código ExtJS salvando e compartilhando suas URLs.
Faça o Download e teste
Se você esta com vontade de aprender a fazer aplicações web, baixe ja o ExtJS (CE) com certeza ela será uma grande ferramenta de aprendizagem em sua jornada. Se você ja começou a usar o ExtJS (CE) deixe uma mensagem nos comentários dando o seu feedback, tenho certeza que eu e muitos aqui estão ansiosos por isso.