Finalmente chegou a nova versão do Ext JS, e hoje vamos ver um pouco sobre o que o Ext JS 7.0 traz de novidade, como conjuntos de componentes para Angular, React e os blocos de construção para Web Componentes – que podem ser usados em qualquer ambiente JS, com essas novidades teremos uma alteração moderada da última versão, a 6.7.
Aprimoramentos
A estrutura Ext JS Modern foi aprimorada extensivamente. Agora, recomendamos começar com o nosso kit de ferramentas Modern para desenvolvimento de desktop e mobile. Existem outras melhorias no ExtGen, a ferramenta de geração de aplicativos, bem como no ExtReact, ExtAngular e CMD.
7.0 Suporte à extensão VSCode para VSCode
Anúncio do lançamento do ExtWebComponents, um framework independente do framework, um novo produto que oferece aos desenvolvedores a capacidade de criar facilmente aplicativos corporativos complexos e ricos em dados, com componentes Ext JS como elementos html, com qualquer estrutura JavaScript de sua escolha ou nenhuma estrutura.
Desenvolvimento de Plataforma Cruzada
Suporte aprimorado para vários tipos de dispositivos: telefone, mesa e desktop. O desenvolvimento de plataforma cruzada pode ser feito em um único projeto Ext JS – aplicativo Ext JS Universal Todos os tipos de dispositivos agora podem ser gravados no kit de ferramentas moderno Compartilhe código entre módulos, armazene e visualize controladores

Segurança e Alto Desempenho em sua aplicações
O Ext JS continua na nova versão com os mesmos 115 componentes, porém houveram aprimoramento em diversos componentes, incluindo o melhor grid do mercado que se destaca pela sua arquitetura robusta, capacidade de compartilhar propiedades entre componentes e falta de dependências de componentes Open Source menos confiáveis que são díficeis de manter. Ele lida com milhares de registros e fornece funcionalidades internas, como classificação e agrupamento, além de recursos avançados, como o Grid Dinâmico.
Componentes para outros frameworks JS, incluindo Angular, React ou até mesmo vanilla JS
A versão mais recente torna nosso suporte para componentes que funcionam com outras estruturas mais simples do que nunca. Você pode aproveitar a produtividade do Ext JS e a qualidade dos componentes em muitas equipes. Você não precisa mais se esforçar para gerenciar um portfólio de componentes desesperados de vários fornecedores, e se você quer ter aqueles proprietários que deseja desenvolver e evoluir, isso ainda é possível. No nosso canal do youtube eu falei um pouco sobre os componentes do Ext JS 6.6 veja o vídeo pra ter uma noção do quão rico em componentes é o Ext JS desde as versões anteriores
Alto ROI para Desenvolvimento e Manutenção
O uso de um portfólio de componentes completos acelera o desenvolvimento, pois você tem apenas uma curva de aprendizado. Enquanto um produto mais robusto vem com mais para aprender, uma vez que você perceba, a produtividade aumenta rapidamente. Muitas empresas estão agora enfrentando pela primeira vez a complexidade de atualizar entre versões de framework e gerenciar códigos obscuros de soucer que podem ou não ser mantidos. Embora as atualizações nunca sejam fáceis, nossa abordagem para liberações incrementais que minimizam as alterações de quebra de código deve fornecer o menor custo de manutenção possível.
Destaques do Ext JS 7.0
Novos recursos para o modern:
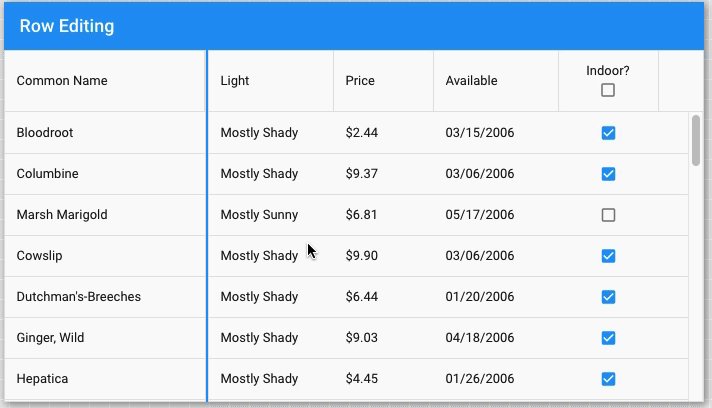
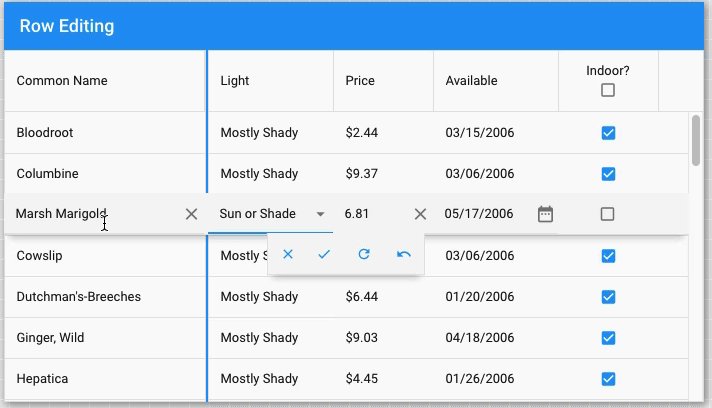
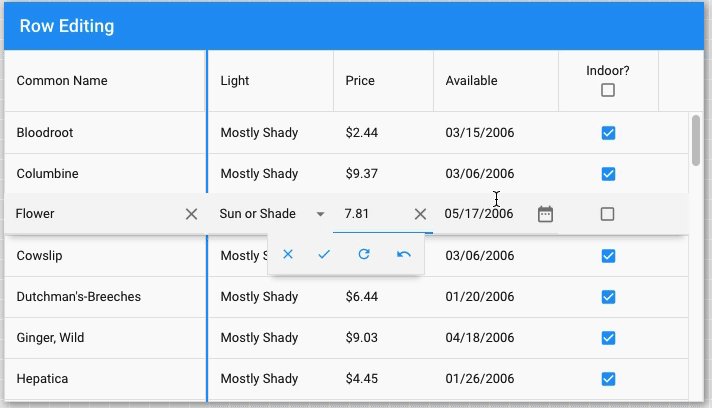
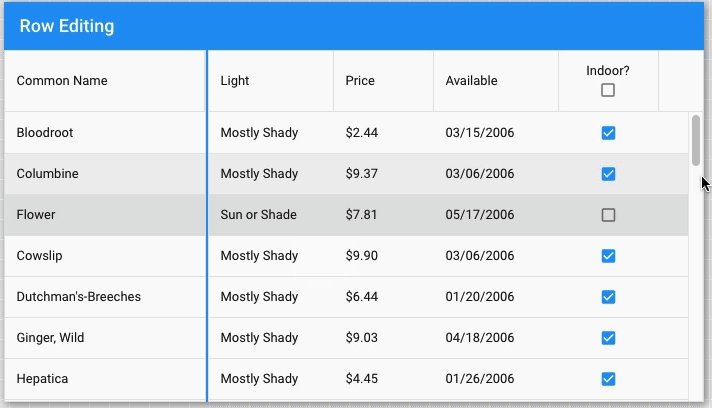
Aprimoramentos no Grid – Arrastar e soltar e plug-ins de editor de linha , mover, reordenar ou inserir conteúdo facilmente em uma célula do grid.
Grupo recolhível, expandir e recolher o grupo de linhas em um grid.
Drag and Drop, arraste e reordene facilmente o nó em uma exibição em árvore.
Layout de acordeão, suporta vários painéis e capacidade de expandir e recolher facilmente.
Breadcrumb Toolbar, exibe facilmente os dados hierárquicos do Treestore como breadcrumb
Grupo de formulários, Permite agrupar caixas de seleção ou botão de opções para que possam ser validados ou organizados juntos. Por exemplo, se um usuário não selecionar pelo menos um valor para o grupo de caixas de seleção, todo o grupo poderá ser destacado como inválido.
Froala Component, Froala Editor é um dos mais belos editor de texto rico em funcionalidades em WYSIWYG. Possui alto desempenho e design simples isso torna o editor de texto Froala JS fácil de usar para o desenvolvedor.
Pacote de Localização, Inclusão do pacote de localização no Modern Toolkit para que os desenvolvedores possam localizar facilmente os aplicativos para usuários que não estão em inglês. O pacote local inclui holandês, dinamarquês, italiano, tcheco, norueguês, finlandês, russo, coreano, japonês e chinês simplificado. Melhor acessibilidade , melhor acessibilidade do teclado, indexação de tabulação e foco. Novos recursos clássicos nesta versão incluem:
Material Theme, com sua aparência minimalista e cores fortes, é muito popular como uma base de design para muitas aplicações. O kit de ferramentas clássico suportará o tema Material com cores fortes, espaçamento e preenchimento, profundidade de componentes e sombras e fonte. Ele também usará o poder da variável CSS e do Fashion para permitir atualizações instantâneas.
Novidades do Sencha Ext JS 7.0
Aprimoramentos de grid no kit de ferramentas moderno
O Ext 7.0 Modern Grid oferece edição de arrastar e soltar e fileira , para que o usuário final possa facilmente mover, reordenar ou inserir conteúdo em uma célula do grid. Plugin de arrastar e soltar – possui um elemento de arrastar para mover o cursor e o nó de visualização do grid onde o evento de mouse para baixo está registrado Plugin do editor de linha – permite que o usuário final edite em um nível de linha ou coluna. Haverá um botão para salvar ou cancelar as alterações. É fornecido um exemplo do Kitchensink que mostra todos os recursos de plug-ins do editor de arrastar e soltar para o Grid.
Você que ainda não conhece o grid do Sencha Ext JS, comentei sobr ele em nosso canal do youtube, confira.
Grupo recolhível
O Ext 7.0 Modern Grid fornece o Grupo Recolhível , para que o usuário final possa expandir e recolher grupos de linhas em um grid. O Collapsible Group fornece uma maneira de exibir e organizar um grande conjunto de dados e permite que o usuário final veja um resumo de alto nível dos dados ou faça drill-through em detalhes específicos a partir de um único grid.
Tree View Drag and drop
O modo de exibição Tree modern do Ext JS 7.0 fornece um plug – in drag and drop para que o usuário final possa mover e reorganizar o nó em uma hierarquia de árvore com facilidade. A zona de arrastar e a zona de soltura associadas à exibição em árvore participarão da funcionalidade arrastar e soltar. A operação de arrastar incluirá propriedades para especificar:
Visualização da Árvore de Origem a partir da qual o “arrasto” é originado
Arraste o elemento que move o cursor Nó de exibição em árvore em que o evento do mouse está registrado Dados selecionados arrastados da exibição da árvore de origem
Layout Accordian
O Ext JS 7.0 fornece o Layout Accordian para suportar o layout de múltiplos painéis em um estilo de sanfona expansível de tal forma que por padrão apenas um Painel pode ser expandido a qualquer momento para que o desenvolvedor possa fornecer o foco em um painel específico de cada vez, mas adicionar mais conteúdo em outro painéis que o usuário final pode explorar.
Barra de Ferramentas Breadcrumb
Barra de Ferramentas Breadcrumb Moderna do Ext JS 7.0 , oferece uma maneira de exibir facilmente o treestore hierárquico de dados como um rastro de botões de breadcrumb. Cada botão representa um nó na loja. Um clique no botão selecionará esse nó na árvore. Nós não-folha exibirão seus nós filhos em um menu suspenso do botão correspondente na trilha de navegação.
Grupo de Formulários
O Ext JS 7.0 fornece um Grupo de Formulários que permite agrupar caixas de seleção ou botões de opção para que possam ser validados ou organizados juntos.
Froala Text Editor
O Ext JS 7.0 Modern toolkit inclui o Froala Text Editor como parte do pacote premium. Froala é um dos mais belos editor de texto e rico em funcionalidades de alto desempenho WYSIWYG com um design simples e limpo. O Froala Editor estará disponível como um pacote premium, que está disponível como parte da licença Enterprise. Para o acesso antecipado, o usuário pode baixar e testar o Froala Editor localmente, se você quiser saber mais sobre o Froala Editor escrevi um post sobre ele no blog segue o link Saber mais
Nota: Para implantar totalmente o Froala Editor, o usuário precisará obter uma chave de ativação do Froala.
Pacote de Localização
O Ext JS 7.0 Modern toolkit inclui o Pacote de Localização para que os desenvolvedores possam localizar facilmente os aplicativos para usuários que não estejam em inglês. O pacote local inclui holandês, dinamarquês, italiano, tcheco, norueguês, finlandês, russo, coreano, japonês e chinês simplificado.
Acessibilidade aprimorada para o kit de ferramentas moderno
A acessibilidade do aplicativo é um requisito importante para aplicativos corporativos e excelente experiência do usuário. O Ext JS 7.0 Modern toolkit inclui atualizações para acessibilidade, incluindo navegação por teclado, indexação de guias e capacidade de foco.
Tema material para o Toolkit clássico
Material Theme, um tema popular, está agora disponível para o kit de ferramentas Ext JS 7.0 Classic. Semelhante ao Toolkit moderno, o Material Theme no kit de ferramentas Classic usará o poder das variáveis CSS e o Fashion para alterar dinamicamente as cores e a aparência. Observe que as Ondulações de Tema de Material podem não ser suportadas em navegadores mais antigos, como IE8, IE 9, IE 10.
Atualize para a versão 5+ para font awesome
O Ext JS 7.0 foi atualizado para suportar o Font Awesome 5+, que é baseado em SVG. O que há de novo no Ext JS 7.0 Tooling.
ExtGen e Sencha Cmd
O ExtGen 7.0 e o Sencha Cmd foram atualizados para suportar o Ext JS 7.0.
Exemplos dos componentes Ext JS 7.0
Ficou curioso para saber o que o Ext JS 7.0 pode oferecer para os desenvolvedores acesse Componentes do Ext JS 7.0
Teste o Ext JS 7.0
Faça o download da versão gratuita do Ext JS 7.0
Preços amigáveis para Empresas
Historicamente, a Sencha tem uma abordagem flexível em que equipes de desenvolvedores individuais podem comprar o que precisam. Isso funciona bem com as equipes relativamente menores de Ext JS (devido a sua alta produtividade). No entanto, as organizações de hoje que usam tecnologias, como a Angular, estão pedindo mais opções e menos restrições. Devido a isso a Sencha Desenvolvel pacotes de novos volumes corporativos atraentes para atender a essas necessidades e misturar tecnologias, a BSource é revendedora oficial de Lincenças Ext JS, entre em contato conosco para saber mais sobre condições de pagamento e ofertas.